Vercel Deployment + Provider authjs
This section gives an example of how to deploy nuxt-auth to Vercel. The deployed application used in this example is the offical nuxt-auth-example.
You can find a deployed example of the nuxt-auth-example here.
Cloning project to Vercel
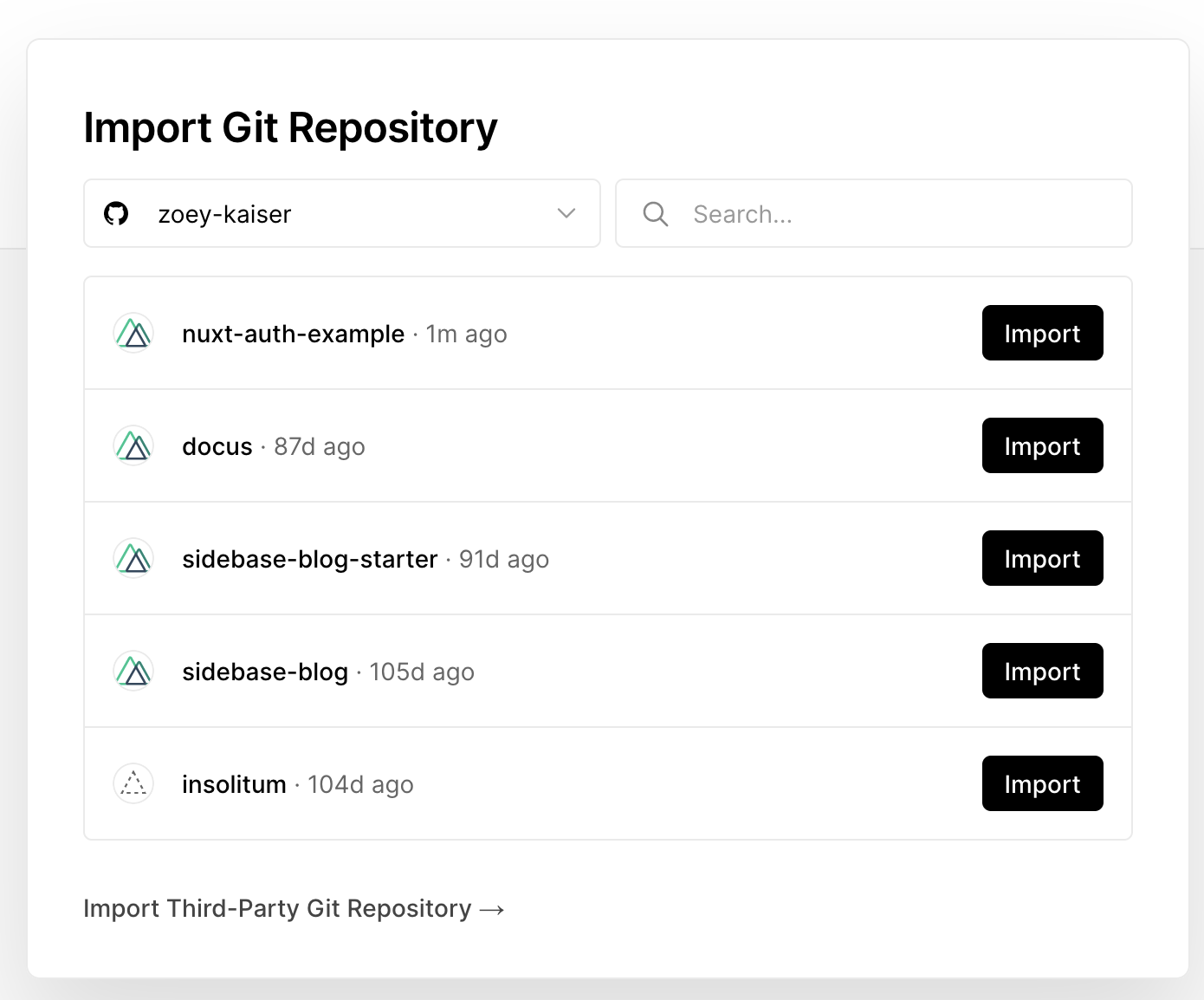
Begin by creating a new project in your Vercel dashboard. In this example we will be deploying from a GitHub repository. Select your nuxt-auth enabled project and import it.

Setting environment variables
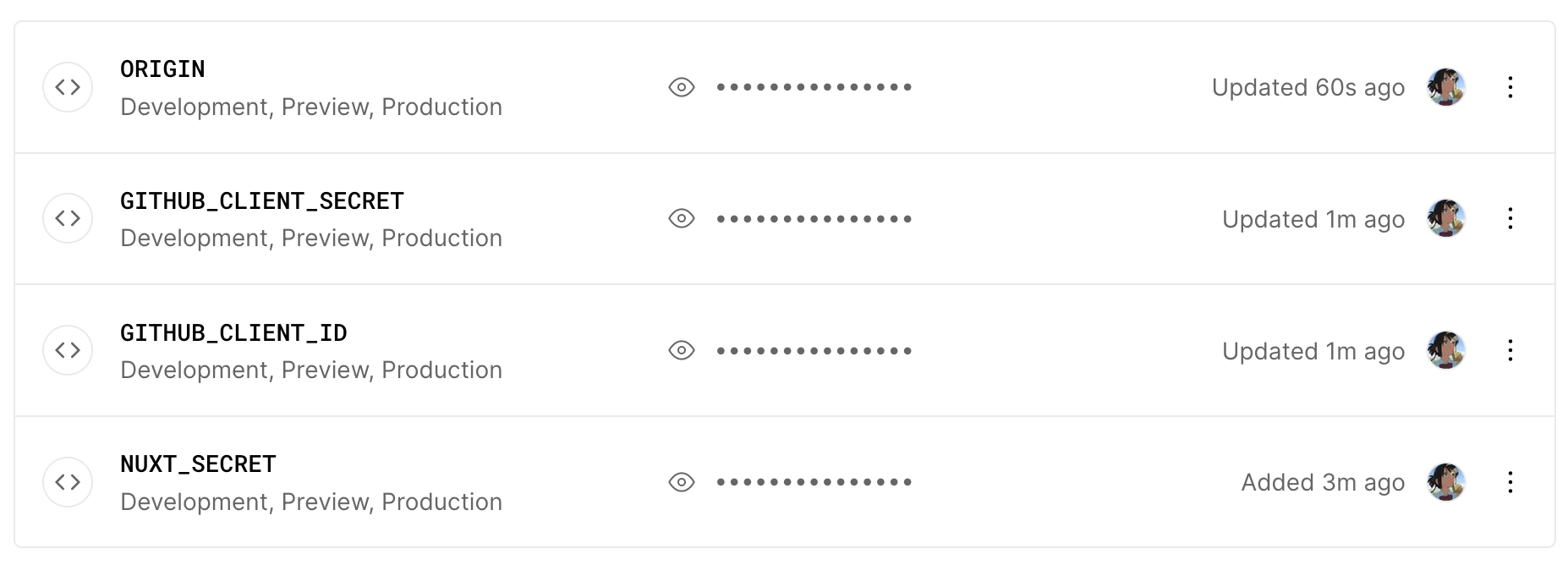
In order to run the nuxt-auth-example the following environment variables are required. These may however change depending on your project.

NUXT_SECRET
When deploying nuxt-auth to Vercel you cannot set a random string as your nuxt secret. You must use a 32-bit generated secret. You can use this website to generate a custom secret.
ORIGIN
In order to set the correct origin go into your Vercel project settings and navigate to the Domains tab. Once there you will all the assigned domains and their assigned environment (production, dev).
Copy the correct domain for every enviroment and assign the environment variables to match the correct environment.
Github_*
Assign your generated GitHub 0Auth application id and secret. When generating your 0Auth application set the homepage URL to your vercel domain and the callback url to:
https://YOUR_VERCEL_APP.vercel.com/api/auth/callback/github
Final steps
You can now re-deploy your add to vercel. Ensure that all the enviroment variables and domains match your enviroment to ensure the correct data is passed.
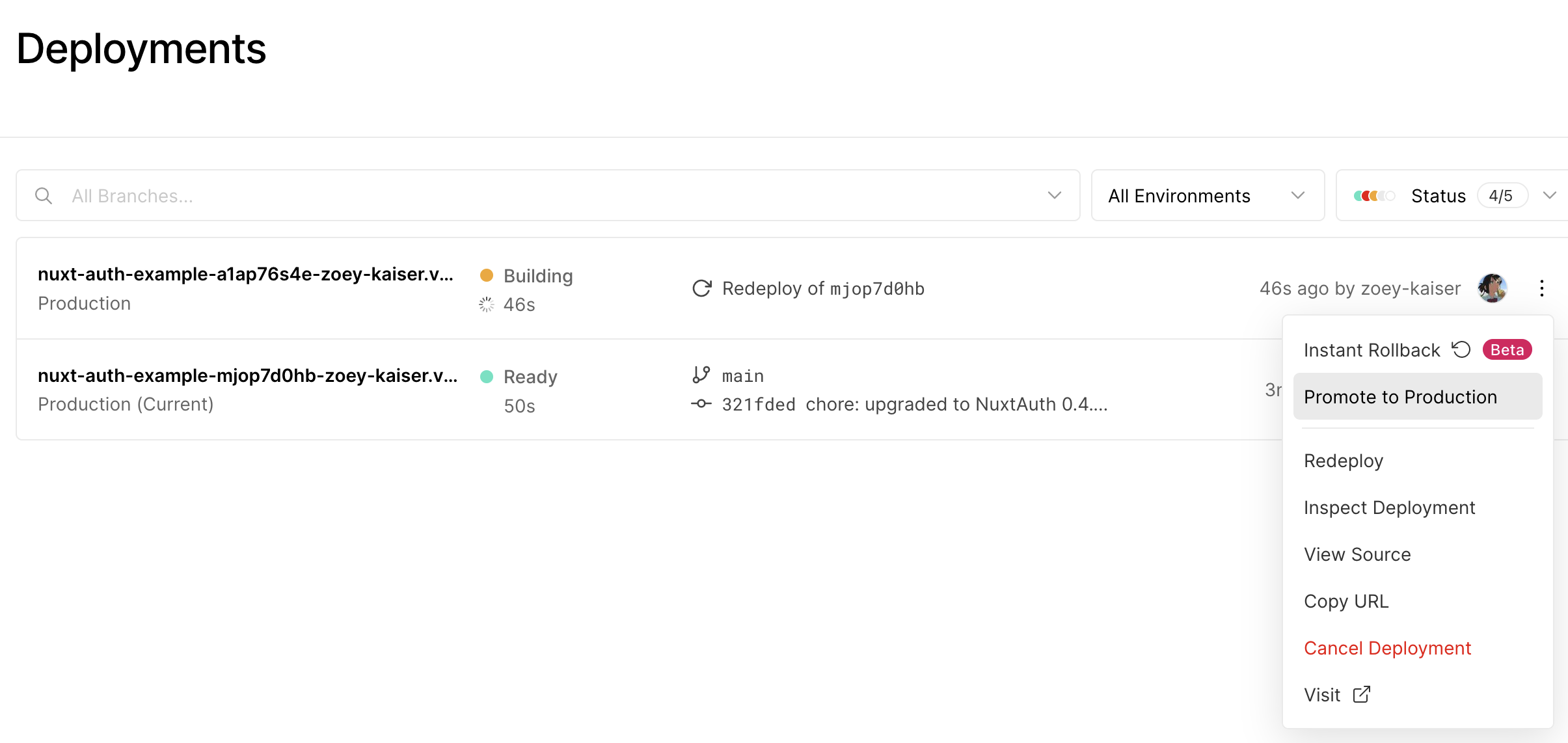
You can set the environment of a deployment to production by right clicking it and selecting, promote to production.

You can clone the repository used in this example here to deploy your own version of nuxt-auth to Vercel!