Breakpoint Debugging
JavaScript and TypeScript support breakpoint debugging. When you use VS Code as your code editor, breakpoint debugging is supported out-of-the box 🎉 To use it:
- Open the command palette (CMD / CTRL + SHIFT + P)
- Select "Debug: JavaScript Debug Terminal"
- Run any
npmcommand, e.g.:npm run test - Your code editor colors should change a bit (e.g.: to orange) while executing the command, the left side should show deep execution insights
- Set breakpoints (click left of line count in editor - red dot should appear) - the debugger will automatically work and stop at the breakpoints and allow you to inspect variables
- Run a command that runs the code you set breakpoints at, e.g.,
npm run test
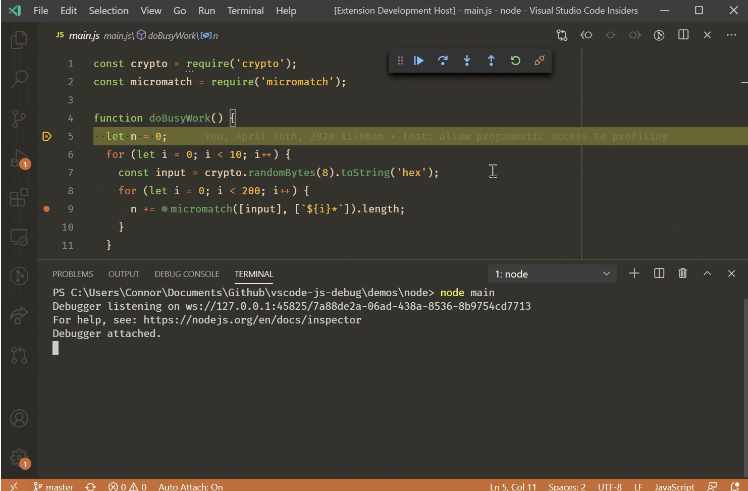
Your editor should look like this:

Stuck? Ask for help: https://discord.gg/VzABbVsqAc
Checkout the official VS Code guide for more in depth info.