Quick Start
To get started, run:
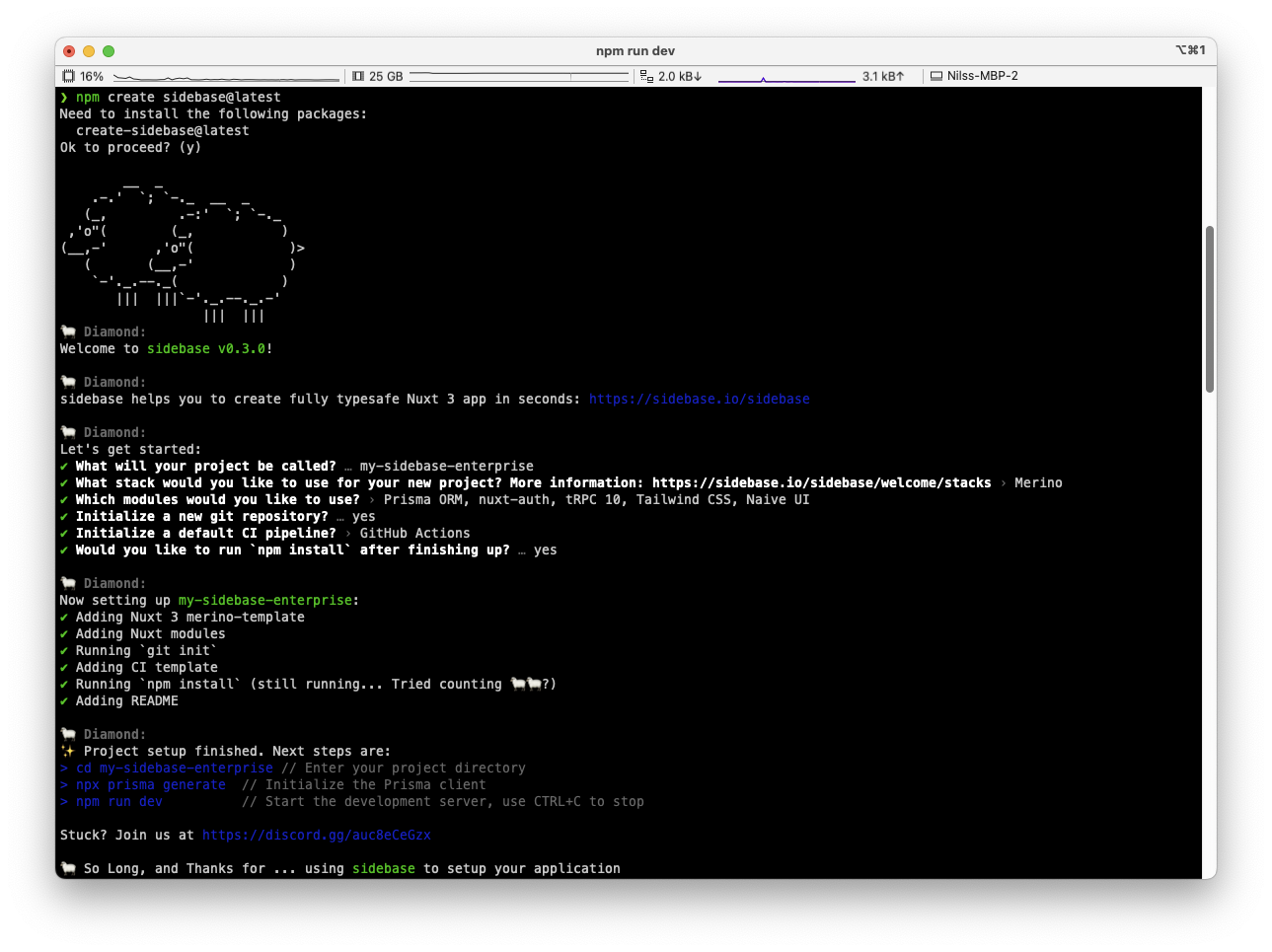
npm create sidebase@latestThat's it! The CLI will guide you through the process:

First Steps
After running:
npm create sidebase@latestyour app is already ready to go! We suggest that you just try it out to get started:
npm run devAfter making sure that everything runs by opening localhost:3000 you can get started: Remove the minimal sidebase-starter pages/index.vue content and replace it with your own logic.
With Prisma
If you've added Prisma ORM by selecting it as a module for the Merino-stack or by selecting the Cheviot-stack, you should:
- Adapt the
prisma/schema.prismato your liking, - Generate the Prisma client by running:npm
npx prisma generate - Push your prisma-schema to the database (optional for
sqlite3):npmnpx prisma db push
Per default the prisma/schema.prisma file will only contain an Example-table:
model Example { id String @id @default(uuid()) details String}// < other content removed for brevity >Per default sqlite is configured as the target database, so you can start with development right away. For deployment you may want to switch to another database provider. See the Prisma ORM introduction for further information
CLI Options
The CLI offers some options. These are experimental at the moment and will change and expand over the coming months:
--quick: Quicker flow through CLI, mostly by skipping🐑 Diamondthe friendly sheep-helper